data-qa Highlighter: Visualize HTML Elements with data-qa Attribute
data-qa Highlighter es una extensión gratuita para Chrome desarrollada por Alberto Vara. Se encuentra en la categoría de Navegadores y está específicamente listada en la subcategoría de Complementos y Herramientas. Esta extensión está diseñada para ayudar a profesionales de QA y pruebas que utilizan los atributos "data-qa" o "data-test" en elementos HTML.
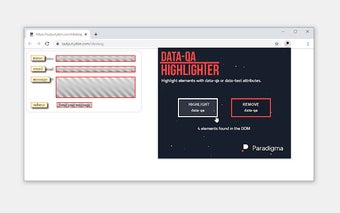
El objetivo principal de data-qa Highlighter es hacer visible el contenido de estos atributos de datos en la pantalla. Simplemente haciendo clic en el icono de la extensión, los usuarios pueden visualizar las áreas en la pantalla donde se encuentran los elementos "data-qa". Esto es extremadamente útil para profesionales que necesitan identificar y validar elementos específicos durante sus procesos de pruebas y aseguramiento de calidad.
Además, data-qa Highlighter proporciona dos botones para alternar fácilmente los elementos resaltados. Al hacer clic en el botón "DESTACAR data-qa", se mostrarán los elementos de data-qa/data-test en la pantalla, permitiendo a los usuarios identificarlos y analizarlos fácilmente. Por el contrario, al hacer clic en el botón "ELIMINAR data-qa", se eliminarán los elementos resaltados de la pantalla.
Para mayor comodidad, la extensión también muestra el número de elementos de datos encontrados en el Modelo de Objetos del Documento (DOM). En casos donde no se encuentren elementos, data-qa Highlighter ofrece un enlace a una página de demostración que permite a los usuarios probar la funcionalidad de la extensión.
Con su funcionalidad simple y directa, data-qa Highlighter demuestra ser una herramienta valiosa para profesionales de QA y pruebas que dependen de los atributos data-qa o data-test en sus elementos HTML. Simplifica el proceso de identificación y validación de estos elementos, mejorando en última instancia la eficiencia y precisión de las tareas de aseguramiento de calidad.